GetSlots Casino is a fabulous online casino that features over 2,000 Casino games and an amazing welcome bonus offer for all new players. Players can expect regular bonuses, top-notch support and some of the most sophisticated security available online.
GetSlots Casino is definitely a great choice for both novice and veteran gamblers throughout the world. Featuring an astounding range of 2,000+ games from several world-leading software providers, this place has pretty much everything for a pleasant and hassle-free gaming experience.
GetSlots Casino is operated by softswiss, meaning that players have access to excellent games in a secure and licensed gaming environment. The all casino offers multiple bonuses during sign up as well as for the rest of your gaming life on the casino.
GetSlots Casino uses software from a number of industry-leading online and mobile casino software providers. Amongst the games you can find are titles from NYX Interactive, Yggdrasil Gaming, Pragmatic Play, NetEnt, Microgaming, iSoftBet, Evolution Gaming, Booming Games, BetSoft Gaming, Endorphina, Ezugi and Amatic. This means users can experience an impressive variety of game designs and play styles, truly enriching their casino experience.
GetSlots Casino has a fantastic mobile optimized casino that is accessible from smartphones and tablets running on the Android and iOS platforms. The mobile casino allows you to play your favorite games on the go. All games at the mobile casino are available in instant play mode only.
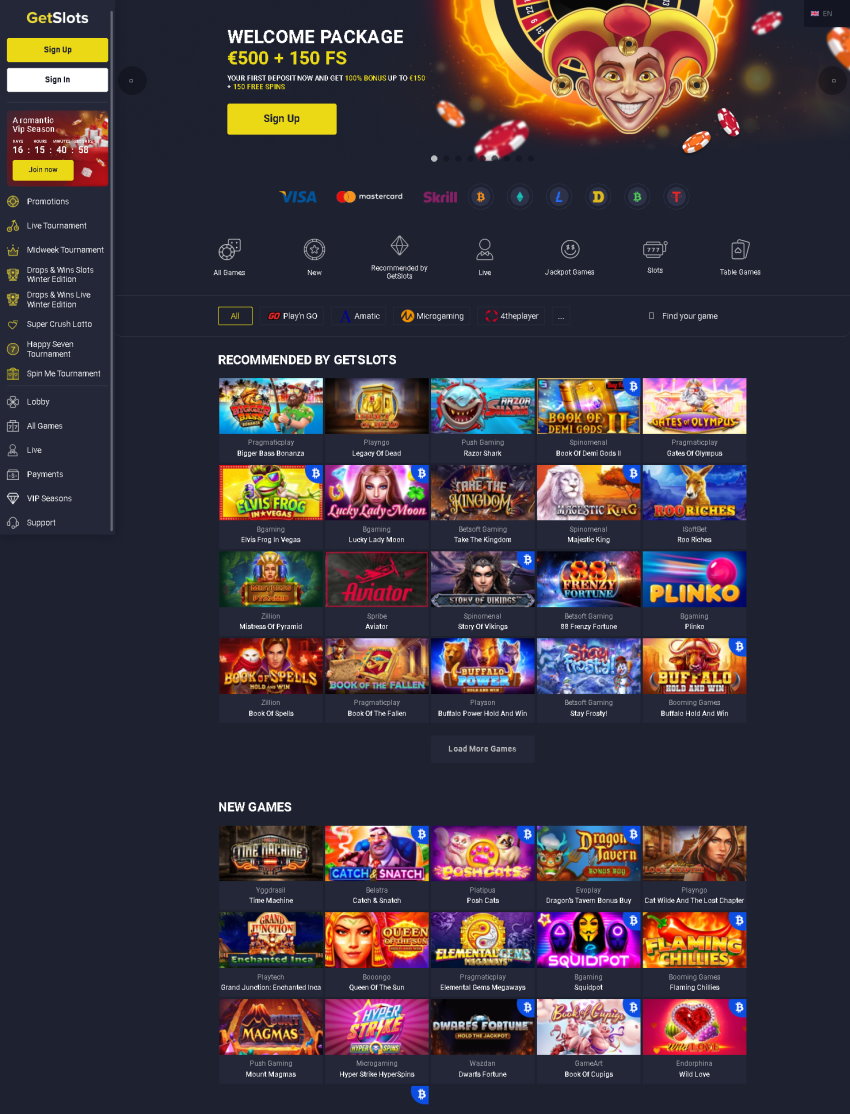
The GetSlots Casino offers you a huge number of games to choose from. You can filter them using each individual provider or using the casinos search engine to find easier your favorite game. Some of the most popular slots on the casino include Pirates' Map, Jackpot Lab ,Pharaoh's Empire, and Aztec Coins, to name a few. In addition to its wide variety of slots GetSlots Casino also offers a range of different versions of blackjack and roulette games, including Power Blackjack, 3-Hand Casino Hold' Em, Sic Bo, All Stars Blackjack, and American Roulette.
GetSlots Casino is owned and operated by Direx N.V. and its wholly-owned subsidiary, Direx Ltd. Direx N.V. operates under the regulatory oversight of Curacao Gaming. The casino has introduced the use of a random number generator that allows the members to safely play and get everything safe and fair.
GetSlots Casino uses the latest encryption and data protection technologies to keep your information safe and secure. State-of-the-art SSL encryption software protects your transactions, so you don't have to worry about compromising your personal or financial information.
To ensure the information belonging to their players is safe and secure, GetSlots Casino has put 128-bit SSL encryption technology in place. Your financial activities are among the casino top priority, ensuring that you don't lose your money or personal data.
With the advent of an increasing number of different payment systems, GetSlots Casino is connected to many different gateways. You can find Skrill, Neteller, BitCoin, Yandex, EcoPayz, iDebit, InstaDebit, PaySafeCard, Zimpler, NeoSurf, and Bank Transfer among the options. The casino accepts deposits in EUR, NOK, SEK, USD, and AUD.
GetSlots Casino complements its game selection and bonus structure with great customer care. The customer service team is available 24/7 and can be contacted via live chat, or email. These customer care professionals are highly knowledgeable and will be able to help players with their inquiries. However, the most common issues can be solved without contacting the support, just by reading the FAQ section.